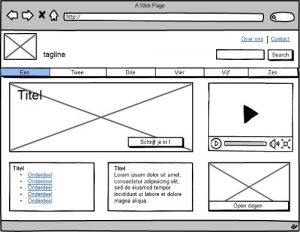
Wireframes zijn schematische tekeningen van alle elementen die op een pagina komen te staan. Je maakt wireframes om twee verschillende redenen:
- In het begin van een ontwerpproces dienen ze als schets voor de klant om ideeën vorm te geven.
- Aan het eind van een ontwerpproces dient een wireframe als bouwtekening voor de programmeur
De programma’s
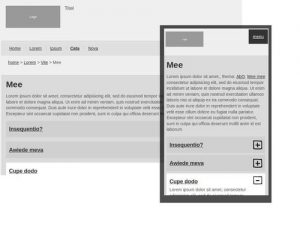
Er zijn veel wireframeprogrammas beschikbaar. Ik heb o.a. gewerkt met Axure, Visio en Balsamiq. Het ene programma werkt fijner dan het andere (ik geloof dat ik de enige op de wereld ben, die een hekel aan Balsamiq heeft) maar in wezen werkt het allemaal hetzelfde: je plaatst vierkantjes, tekst en lijntjes op een vlak. Maar.. deze manier van ontwerpen heeft nadelen. Het grootste nadeel is wel het vertalen van het ene device naar het andere:
Schetsen, schetsen, schetsen..
Ik pak het nu anders aan en er zijn twee boeken die mij daarbij zwaar beïnvloed hebben. De eerste is ‘Sketching user experience’ van Bill Buxton. Ik snapte plotseling dat ik om mijn ideeën te krijgen moest TEKENEN in plaats van hokjes te verschuiven in een programma. Een ongelofelijke open deur, want met striptekenen doe ik het al jaren zo.
Waarom schetste ik weinig? Omdat je efficient met je tijd om wilt gaan en je dus de eerste oriënterende stap graag wilt combineren met de tweede (bouwtekening). Maar sinds ik vooral met potloodtekeningen aankom, merk ik dat de voordelen daarvan veel groter zijn:
- Potloodschetsen worden als schetsen herkend. Wireframes niet, die worden toch vaak meteen gezien als een definitief ontwerp. Dit gaat op voor zowel de klant als de visual designer.
- Doordat een schets als een schets wordt herkend, wordt de discussie veel opener. Het wordt ook gemakkelijker geaccepteerd dat dingen later kunnen veranderen.
- Je bent veel vrijer in je vormtaal, zodat je sneller met een visual designer kunt schakelen.
- Je kunt sneller verschillende aanpakken uitproberen.
Wireframes als bouwtekening
In de stap van schets naar bouwtekening, maakte ik nog wel gebruik van wireframeprogramma’s maar door ‘Responsive design workflow’ van Stephen Hay probeer ik ook daar (zoveel mogelijk) van af te stappen.
Stephen Hay zijn visie op het ontwerpproces was een ‘dat roep ik al jaren’-ervaring, maar zijn kritiek op wireframes kwam toch als een verrassing. Het is nu eenmaal makkelijker om te zien wat iemand anders verkeerd doet dan van jezelf. Even slikken, maar hij heeft een duidelijk punt: wireframes op papier zijn vaak veel te dwingend in vorm en geven geen realistisch beeld, zeker niet als het om mobiel gaat. Je kunt veel beter zo snel mogelijk naar code toe gaan. De voordelen zijn namelijk enorm:
- Veel beter inzicht in wat een ontwerp echt in een browser doet.
- Het is SNELLER. Alle devices kun je testen met hetzelfde ontwerp!
- En de stap naar een testbaar prototype is natuurlijk ook veel kleiner. (Al moet ik daarbij waarschuwen dat het sneller complexer wordt dan je wilt. Het is niet hetzelfde, maar daar heb ik het vast later wel eens over).
Zijn er nadelen? Zeker, notatie van interacties is bijvoorbeeld niet op het scherm mogelijk. Maar voorlopig kan ik er toch maar weinig ontdekken. Wanneer ik ze tegenkom, zal ik ze hieronder in het commentaar toevoegen.