Ik had een tijdje geleden een leuke discussie met een vriend over agile
en structuur. Hoe veel voordelen agile ook oplevert, er zijn ook risico’s: te weinig overzicht bijvoorbeeld; een backlog als een bak legosteentjes waaruit elke sprint voldoende gegraaid wordt om te bouwen,
brrr!

Scaled agile framework
Een dag later kreeg ik een link naar het Scaled Agile Framework, een model om agile in een lange termijnvisie in te bedden. Het is een mooi model, maar ik werd als UX designer niet erg warm van de plek van UX in het geheel. In de bijbehorende blog staat er eigenlijk alleen de functie van UX designer beschreven:“The UX Designer(s) provides UI design, UX guidelines and design elements for the teams”.
Nee jongens, dat is het niet helemaal. Ik citeer graag ‘the UX crash course‘ van Joel Marsh:
UX Design (also sometimes called UXD) involves a process very similar to doing science: we do research to understand the users, we develop ideas to solve the users’ needs — and the needs of the business — and we build and measure those solutions in the real world to see if they work.
Dat is toch wel even iets anders, nietwaar? Een UX designer moet veldwerk kunnen doen: doelgroeponderzoek, producttesten met echte gebruikers. Geen UX zonder data uit de buitenwereld dus. Maar hoe pas je dat dan in in een agile werkomgeving toe?
Design sprints

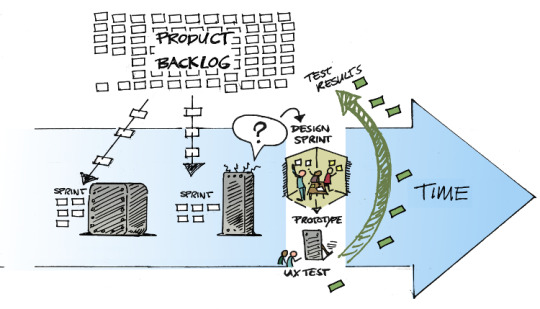
Een manier om die buitenwereld naar binnen te halen is het invoeren van ‘design sprints’ binnen je cyclus. Feitelijk las je dan een ‘pauze’ in om je gedurende één week te concentreren op het formuleren van een relevante probleemstelling, het kiezen van een oplosrichting daarvoor en het testen van die oplossing d.m.v. een prototype.
Jared Spool is hier een groot voorstander van en het boek ‘Sprint‘ van Jake Knap, John Zeratsky en Braden Kolwitz is momenteel een grote hit.
Design sprints zijn een prima manier om grote probleemstellingen te tackelen. Maar.. veel UX werk zit hem juist in kleine probleemstellingen en die pak je hier beter niet mee aan.
De UX cycle

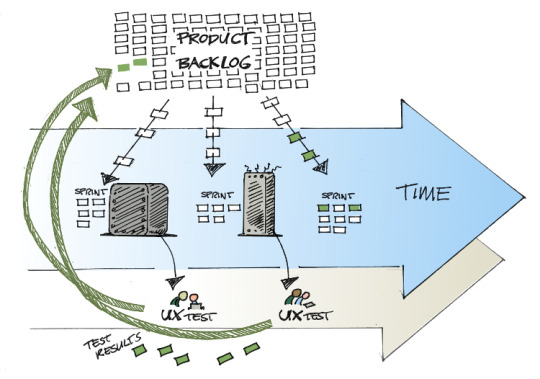
Ik denk dan ook dat UX een parallel traject kan volgen, náást de agile development circles. Elke sprint levert ten slotte altijd een functioneel werkend blok op. Dat moet dan toch meteen in de praktijk met gebruikers te testen zijn.
UX in een agile proces is dus juist eenvoudig en effectief in te voegen als je maar voldoende iteratief test met de klant.
De voordelen
- Je krijgt snel feedback of de gemaakte keuzes wel of niet werken
- De backlog kan snel worden bijgesteld
- Het agile proces wordt optimaal benut omdat in volgende sprints snel bijgestuurd kan worden.
Want wat je ook doet: wanneer je niet test, weet je nooit of het wel werkt :).
Ook over dit onderwerp op UX matters: How to combine user centered design and agile development